 | Здравствуйте!
В рамках редизайна мы сначала перешли на ReactJS и Redux.Теперь Redux сменили на MobX — новейшую и пока для многих загадочную технологию в реактивном программировании. Сегодня расскажу, почему был сделан такой выбор и как он улучшил интерфейс. Артур Эшенбренер, архитектор департамента разработки |
Новый дизайн — новые технологии
Это наш основной принцип: меняя внешний вид Мегаплана, мы меняем и его начинку. Библиотеку Facebook ReactJS когда-то выбрали за удобство проектирования представления данных на экране пользователя, а MobХ от Mendix — за то, что прост в использовании и позволяет меньше ошибаться нам, разработчикам. В сумме они дают вау-эффект: React JS использует Mobx для отображения на экран и быстрого отклика.
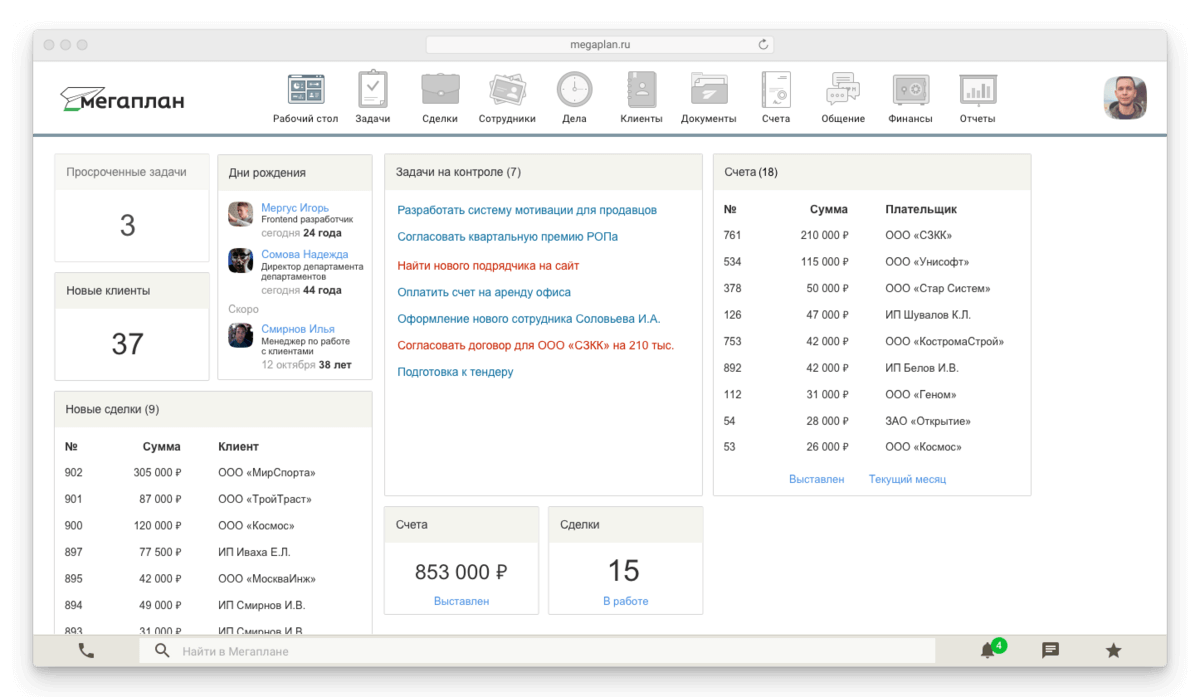
Новый код начали пробовать в наиболее востребованном приложении — в панели информера, на которой находятся центр уведомлений, чат и списки избранного.

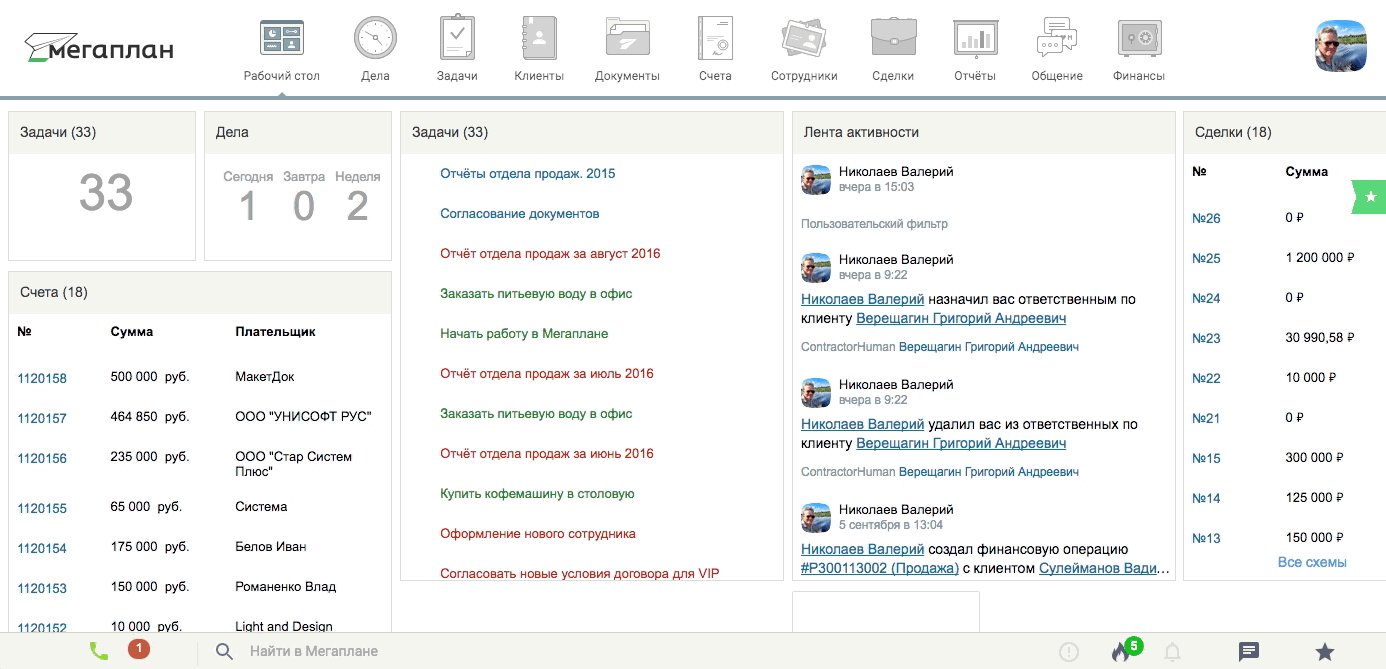
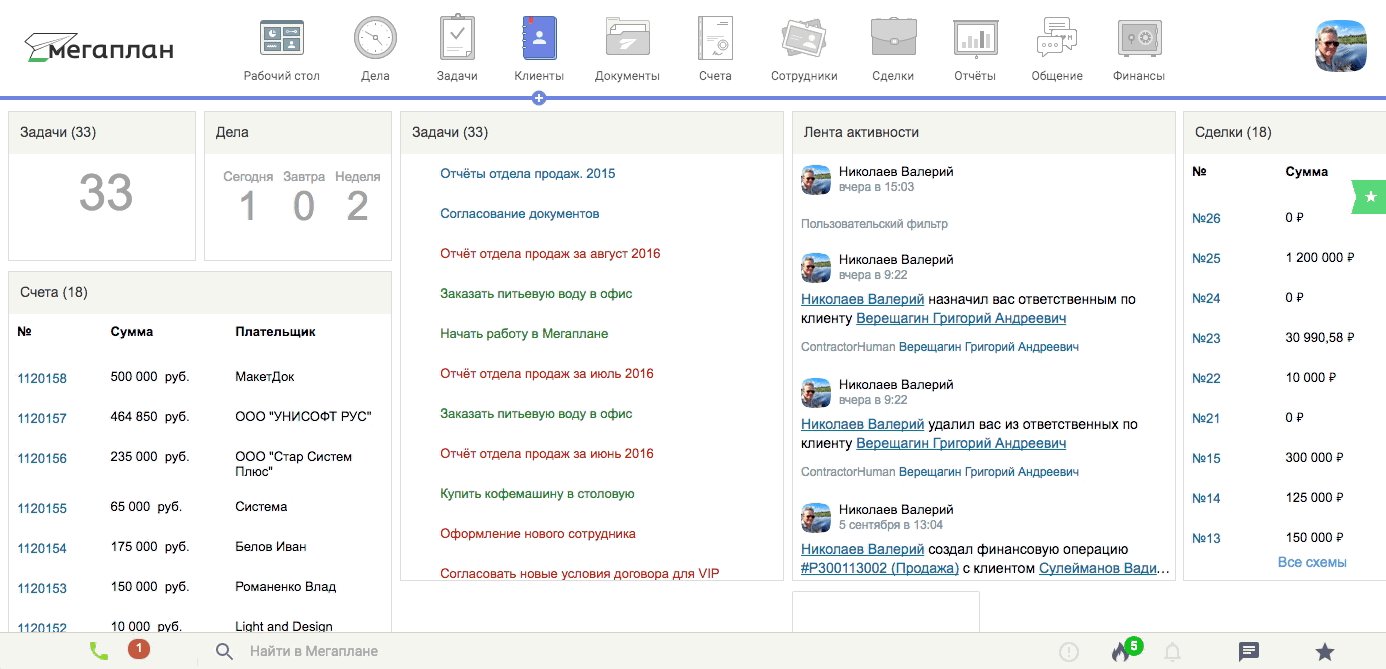
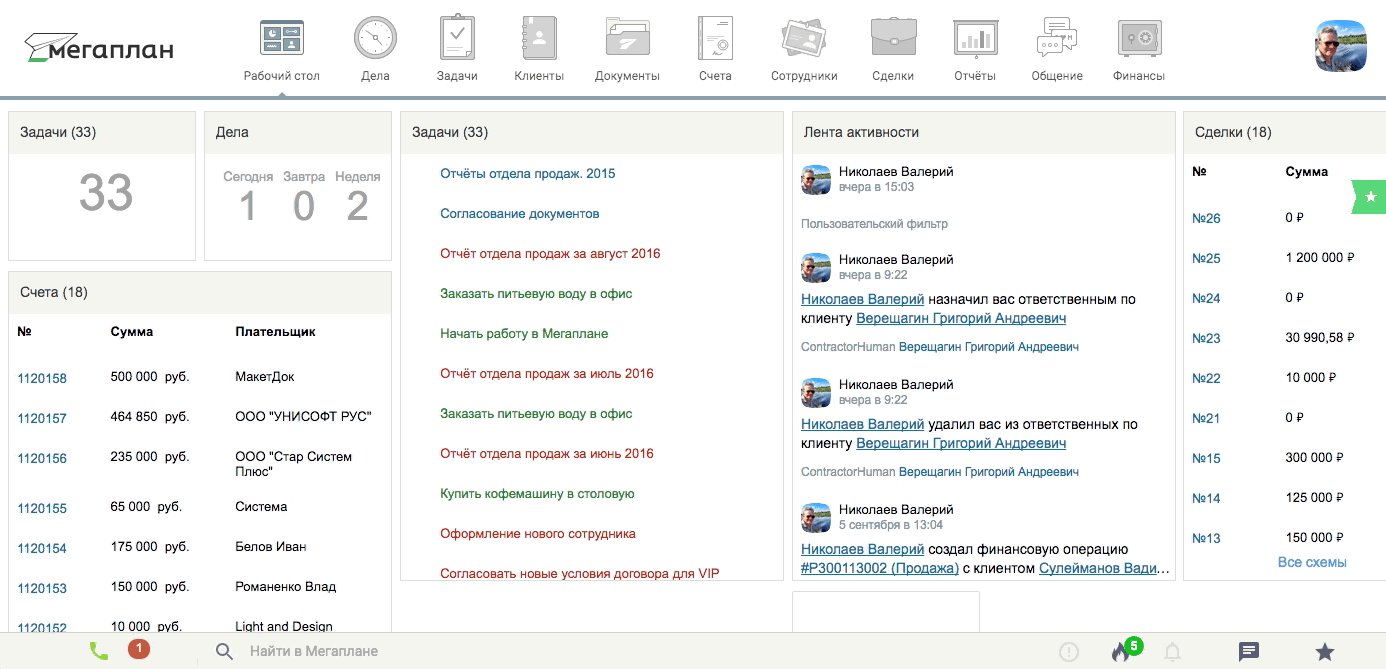
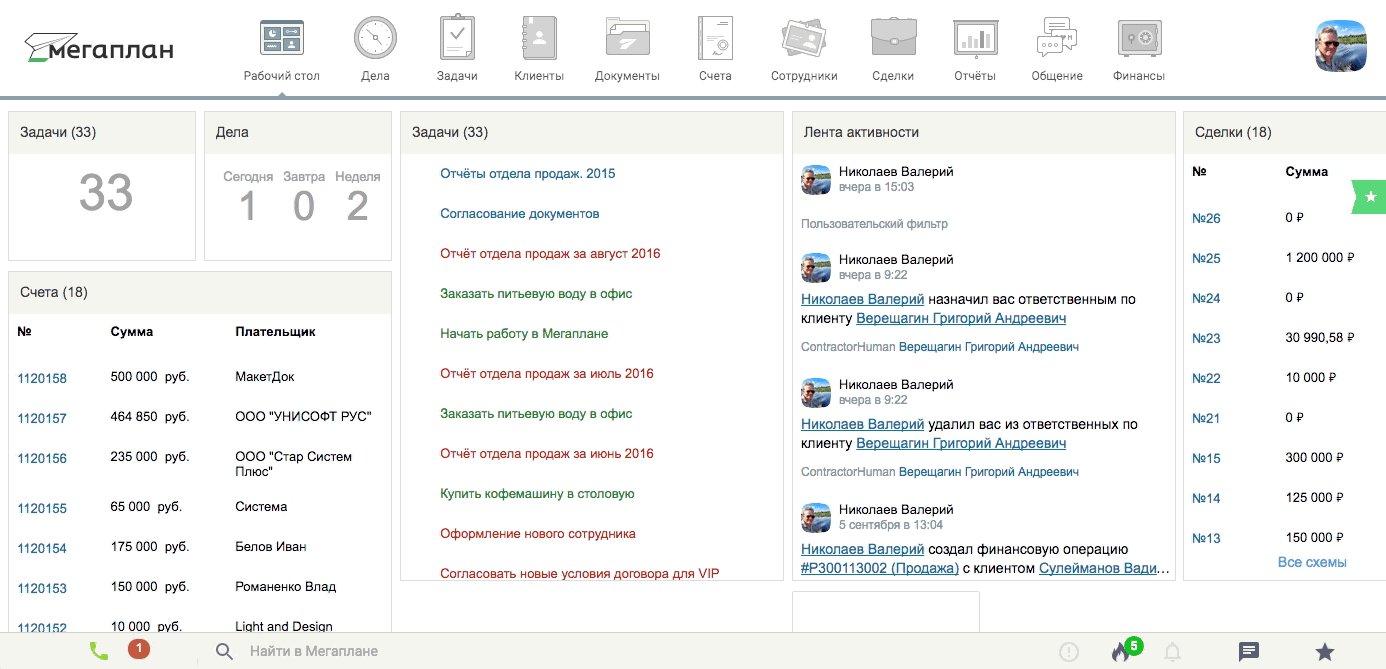
Потом добавили новый рабочий стол. Сейчас он состоит из виджетов, которые обновляются в реальном времени.

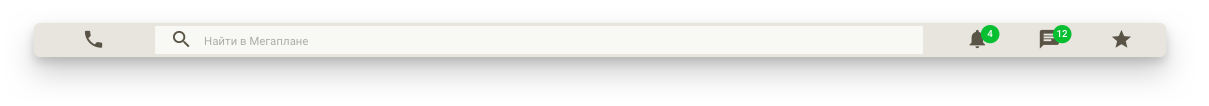
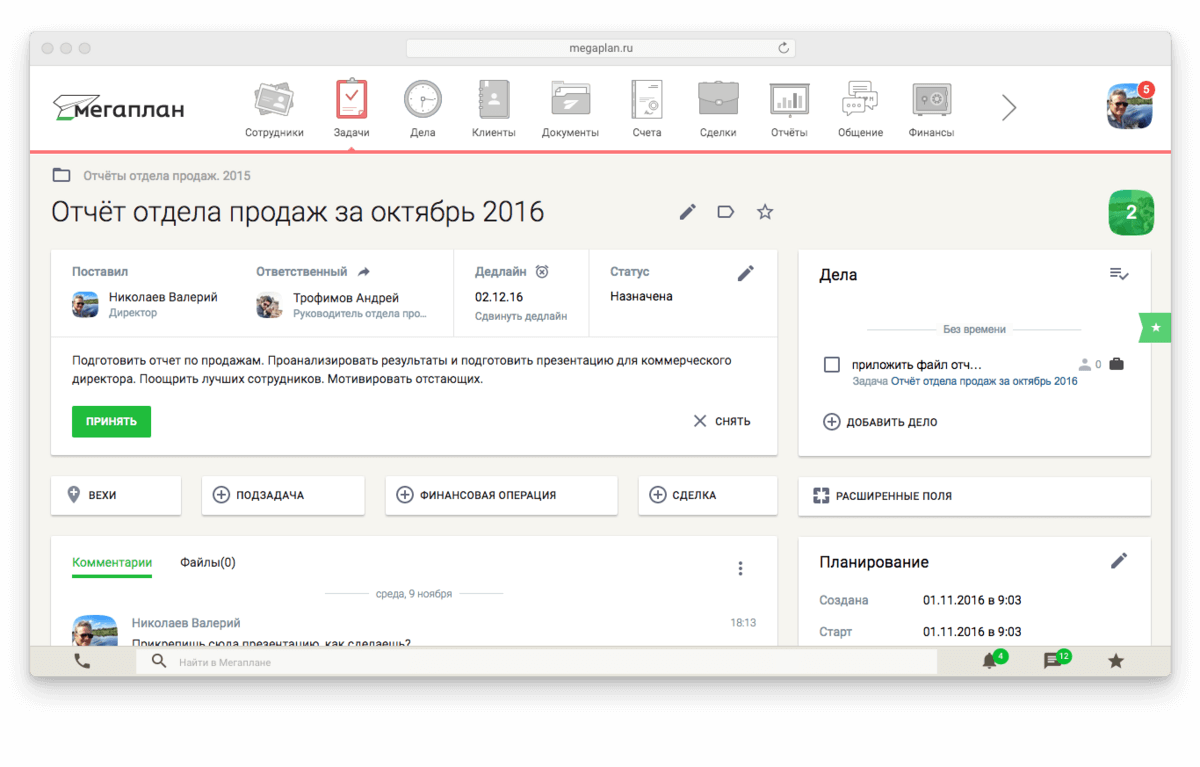
Из последних обновлений — новое интерактивное верхнее меню и карточка задачи с настраиваемым интерфейсом. Каждая иконка меню откликается на курсор.

В карточке задачи редко используемые элементы можно сворачивать, а важные, наоборот, выносить на первый план.

Почему не подошел Redux
До этого мы почти 8 месяцев в разработке использовали популярный Redux. Но он оказался слишком многослойным для такого большого приложения, как Мегаплан, и приводил к частому подтормаживанию всего интерфейса. Приходилось каждый раз избавляться от «тормозов» заново, используя Reselect для оптимизации скорости работы. Все-таки Redux удобнее использовать в средних и маленьких приложениях, а в Мегаплане сложный код и его много.
Почему MobX пока в новинку
В нашей стране MobX используют редко. За рубежом это давно уже хайп: разработчики даже конференцию собирают. А если так, то есть наработанная практика, поэтому вероятность скрытых «багов» минимальна. В свое время Redux был выбран по той же причине и тоже показал себя достаточно хорошо.
Как работает MobX
Принципы его работы очень похожи на таблицы Excel, когда изменение в одной ячейке вызывает изменения в других, только в MobX это происходит на уровне пользовательских интерфейсов. Он помогает выстраивать цепочку событий и автоматически меняет их значения.
Возьмем пример — новый комментарий в карточке задачи. Представьте, что он при отправке попадает в какую-то ячейку, а список, в который он добавляется, является формулой от нее. Тогда список «слушает» изменения и сам обновляется.
Это особенно удобно, если элемент частый. Например, имена и фамилии сотрудников раскиданы по всему Мегаплану: они встречаются в тех же комментариях, среди ответственных и постановщиков по задачам, в списках.
Предположим, ваша сотрудница Ира Иванова вышла замуж и поменяла фамилию на Петрову. Я изменю фамилию в одной ячейке, и она обновится во всем интерфейсе. В общем-то это и есть главный принцип функционального реактивного программирования, благодаря которому приходится меньше операций держать в уме и реже делать что-то вручную.
Как MobX повлиял на Мегаплан
Переход на MobX в разы ускорил интерфейс: страницы стали быстрее загружаться, почти исчезли ошибки, снизилась нагрузка на разработчиков. Mobx дает нам возможность писать меньше кода, а чем меньше пишешь, тем реже ошибаешься. Мне лично он помогает управлять состоянием Мегаплана и разрабатывать новые «фичи».
Зачем нужен рефакторинг
Мы тестируем новые инструменты перед тем, как пустить в бой. В разработке пользуемся принципом рефакторинга. Он заключается в том, что сначала выделяешь то место в коде, которое нужно поменять, фиксируешь его, переписываешь и только после теста на ошибки новый код добавляешь, а старый удаляешь.
В таком рефакторинге нам очень помогает язык программирования Type Script. Он упрощает и ускоряет кодинг, беря на себя большую часть тестов. Тебе не нужно после каждого изменения открывать браузер и проверять работоспособность. Если он не показал ошибки, значит велика вероятность, что все хорошо будет работать и в браузере.
О планах на будущее
Мы перевели на MobX 80% приложений в новом дизайне, но работы впереди еще много. К тому же, применяя у себя какие-то технологии, мы одновременно их улучшаем. Например, я своими руками исправил в MobX несколько ошибок и сделал пару доработок, за это меня взяли в команду его разработчиков. Теперь вот гордимся, что Мегаплан причастен к созданию мировых трендов в IT-разработке.







