UX — это User eXperience («пользовательский опыт»), опыт взаимодействия человека с сайтом, приложением или физическим продуктом. Грамотный UX-дизайн — это когда пользователь кайфует от интерфейса вашего сайта и навигации по нему, от работы с софтом или предметом. Хороший дизайн — хороший опыт — хорошие продажи.
Эта статья будет полезна компаниям, ИП, фрилансерам, самозанятым гражданам и всем, у кого есть собственный сайт.
Изучите UX-законы: они помогут вам эмоционально «привязывать» пользователей и экспертно оценивать работу дизайнера. Рассмотрим базовые UX-принципы, применение которых повысит КПД вашего сайта и сделает посетителей лояльнее.
1. Добавьте воздуха
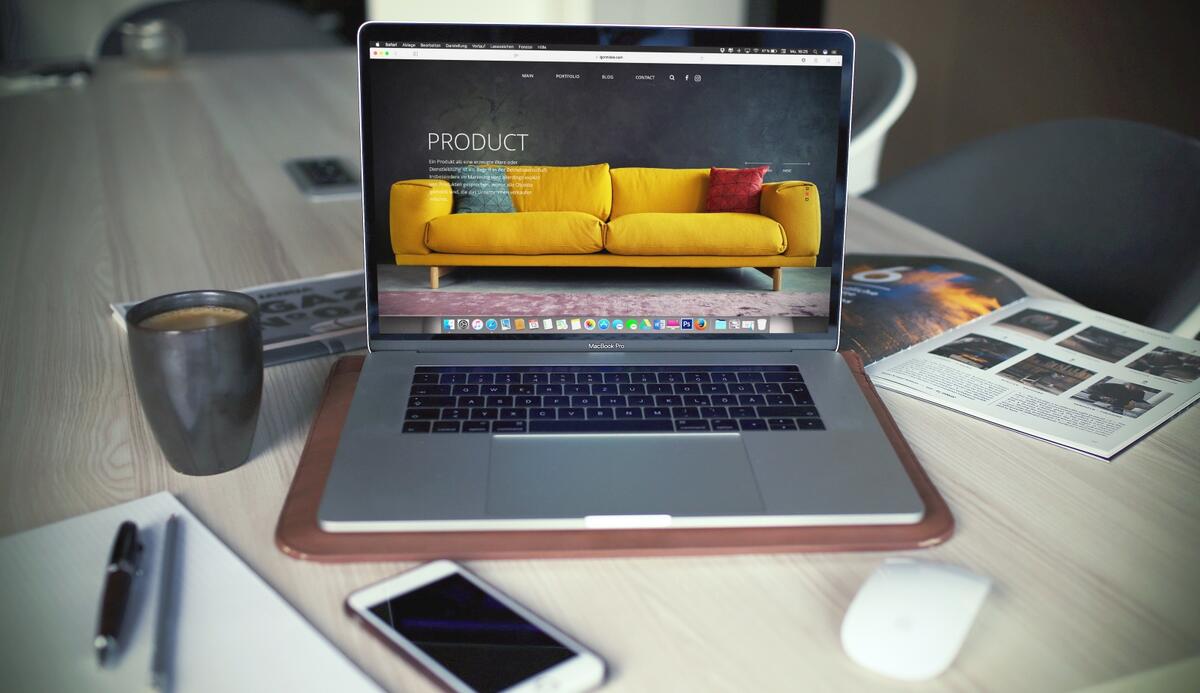
И в интерьере комнаты, и в дизайне сайта должно быть свободное пространство. Оно помогает концентрировать внимание на важных элементах. «Стенка», тумба, кресло, стол, комод, кровать, еще тумба, шкаф — ни метра вдоль стен в советских квартирах не должно было пустовать. А на фоне — ковер. Так же выглядели и сайты в 1990-х: цветной фон, нагромождение элементов, кислотные баннеры. Не надо так.

Свободное место вокруг текста и заголовков усиливает внимание пользователя на 20%. Пустое пространство делает сайт свежим, открытым и современным. Если ваш брендинг соответствует этому, используйте «воздух» в дизайне, чтобы передать нужные эмоции пользователю.
Минус «воздуха» в дизайне в том, что он тоже занимает место. Если вы размещаете много контента на одном экране (видимом сразу, без скроллинга), слишком большие пробелы могут вытеснить ценную информацию. Нужно найти баланс: оставить на экране самое важное и окружить его пространством, которое выделит изображение или текст.
«Воздух» вряд ли поможет, если в дизайне использованы несочетаемые цвета, а текст плохо читается. На ColorDrop.io можно выбрать готовые четырехцветные палитры, ColorScheme генерирует цветовые схемы, Adobe Color смешивает краски на основе гармонии цветов и извлекает оттенки из изображений.
2. Сократите скорость загрузки сайта
Одно из самых неприятных явлений для всех пользователей интернета — долгая загрузка страницы. Согласитесь, это очень раздражает. Часто у нас нет времени ждать, и мы просто закрываем такие «тормозящие» сайты. Согласно Section, дополнительные 5 секунд загрузки страницы увеличивают показатель отказов на 20%. Бесплатные инструменты PageSpeed помогут оптимизировать скорость загрузки десктопной и мобильной версий сайта.

«Тяжелые» картинки — одна из основных причин долгой загрузки страниц. Попробуйте сервисы вроде Optimizilla или Compressor, чтобы сжать изображения без потери качества.
3. Используйте привлекательные призывы к действию
Визуальные подсказки помогают найти важный контент. А четко выраженные призывы к действиям позволяют пользователям с удобством перемещаться по сайту и получать то, что им нужно, в ожидаемом месте.

Создавая кнопки для сайта, учитывайте психологию цвета. Маркетологи из Maxymiser смогли добиться увеличения количества кликов на кнопку оформления заказа на 11%. Для этого они тестировали цветовые вариации кнопки и сообщений с призывом к действию. Разные цвета несут в себе разный смысл. Что вы хотите донести до своих пользователей: доверие, опыт, интеллект?
Проводите A/B тестирование, чтобы выбор был основан на объективных показателях. Тот факт, что цвет кнопки нравится вам и вашим друзьям, еще не гарантирует высокой конверсии этого варианта.
Текст на кнопках должен включать глагол или призыв к действию. Слова должны передавать не только сообщение, но и правильную эмоцию. Нет эмоциональной связи — нет действия. Сделайте ваши призывы смелыми, чувствительными ко времени (например, со словом «сейчас»), ориентированными на действия.
4. Дифференцируйте гиперссылки
Когда вы добавляете ссылку, вы тем самым говорите пользователю: кликни по ней! Убедитесь, что ссылки легко идентифицируются с помощью визуальных подсказок. Подчеркнутый текст и цветные буквы привлекают внимание и помогают понять, что это ссылка.

Чем длиннее текст ссылки, тем проще ее увидеть. Вместо «Узнайте о возможностях CRM Мегаплан здесь» напишите «Узнайте о возможностях CRM Мегаплан».
Отмечайте ссылки, по которым пользователь уже переходил. Обычно их выделяют более темным оттенком, чем не посещенные. Помечайте пунктирной линией ссылки, при клике на которые не открывается новая страница.
5. Используйте подходящие изображения
Не размещайте на сайте популярные стоковые фотографии. Пользователи легко идентифицируют их: это снижает доверие и заставляет думать о ваших продуктах как о чем-то посредственном и неуникальном. Транспортная компания Harrington Movers увеличила конверсию страниц, просто заменив стоковые картинки на фотографии своей настоящей бригады грузчиков и едущего грузовика. Количество заявок выросло на 45%!

Ни одна стоковая фотография не сможет в полноте проиллюстрировать ваш бренд, продукты и услуги — только ваши собственные изображения справятся с этим. Старайтесь делать качественные фотографии, но не переживайте, если они выглядят несовершенными. Для клиента ваша открытость и человечность гораздо важнее идеальной картинки.
Изображения не должны быть слишком маленькими: браузер растянет их под заданную ширину и испортит качество. Оптимальный размер — 900–1000 пикселей по ширине и 600–700 по высоте. Пропорции — 4:3, 3:2, 1:1.
6. Выделяйте и сегментируйте информацию иконками
Визуальные маркеры помогают читателю быстро получить нужную информацию: способы решения своей проблемы, ключевые функции и преимущества продукта. Это делает ваше предложение более привлекательным.

Иконки убедительно выделяют самые важные моменты, которые вы хотите донести до пользователя, не увязая в терминологии. Используйте нестандартные, специфические иконки, символизирующие именно ваши характеристики. Как и с фотографиями, остерегайтесь заезженных шаблонов с фотостоков.
7. Оптимизируйте заголовки
Заголовки и контент на сайте должны учитывать, что ищут ваши потенциальные клиенты. Включение ключевых слов в заголовки и подзаголовки важно для привлечения заинтересованной аудитории.
Поисковые системы придают заголовкам больший вес по сравнению с другим контентом, поэтому их правильная оптимизация может улучшить ваши поисковые позиции. Но что еще важнее, заголовки ориентируют пользователя на сайте, облегчают «сканирование» и поиск контента.
Пишите заголовки и подзаголовки, думая в первую очередь об интересах и задачах читателя. SEO-оптимизированные заголовки могут понравиться роботам, но ведь не они станут вашими клиентами.
8. Согласуйте страницы между собой
На разных страницах все должно быть в едином формате: размеры заголовков, шрифт, вид кнопок, интервалы, расположение элементов, стиль картинок и фотографий. Дизайн должен смотреться как единое целое — в рамках одной страницы и на разных страницах. Резкое изменение дизайна может снизить доверие пользователя к вашему сайту — человек должен четко понимать, где он находится.

9. Настройте страницу «404 ошибки»
Хорошо, если она не пригодится и на сайте нет битых ссылок. Но ошибка может появиться, когда пользователь невнимательно скопировал URL, упустив символ. Проверьте наличие битых ссылок на вашем сайте инструментами Google для веб-мастеров.
Саму страницу «404 ошибки» сделайте информативной. В зависимости от специфики сайта дайте ссылки на основные разделы меню / группы товаров и услуг / последние публикации / форму поиска / главную страницу. Забавный дизайн тоже не помешает — вдохновитесь этими примерами страниц 404.
10. Оптимизируйте сайт для мобильных устройств
Это уже давно один из ключевых факторов SEO. По данным института рыночных исследований GfK Group, в 2018 году доля взрослых пользователей мобильного интернета в России составила 61% — у десктопа было только 39%.

Поисковики понижают позиции сайтов, неудобных для просмотра со смартфона и планшета. Посмотрите, оптимизирован ли ваш сайт, глазами робота Google.
Выводы
Позаботьтесь о пользователях. О том, чтобы им было удобно читать, скроллить, искать, переходить по ссылкам, оформлять заказ — и с компьютера, и со смартфона. Это сервис, а он часто бывает важнее низкой цены.
Оставляйте достаточно свободного пространства на страницах. Это не потеря места, а его грамотное использование: взгляд лучше концентрируется на 2–4 элементах, окруженных воздухом, чем на каше из десятков блоков.
«Причешите» сайт технически. Он должен быть быстрым, интуитивно понятным и ненавязчиво оптимизированным для поисковиков. Расставьте сильные визуальные маркеры — иконки с оригинальным дизайном, кнопки с призывами к действию, настоящие фотографии продуктов, офиса и персонала. Тогда люди зайдут на ваш сайт и скажут: «UX какой дизайн!»
Текст: Александр Литвин, Иллюстрации: Константин Амелин Фото: Photo by Igor Miske on Unsplash, Источник: https://blog.hubspot.com/marketing/improve-your-websites-user-experience
Мнение экспертов

Стоит отметить, что работа над улучшением UX — постоянная. Невозможно один раз сесть и всё-всё сделать, а потом долгое время не подходить. В текущем году мы для себя в Мегаплане поставили приоритет на удобство работы пользователя над новыми функциями. И напоминаю, что мы по-прежнему готовы принять в ряды наших разработчиков новых талантливых ребят. Порекомендуйте своим знакомым работу в нашей уютной компании
https://hh.ru/vacancy/31277666
Подпишитесь
на рассылку Мегаплана
Или следите за нашими обновлениями в Telegram>