 В рамках редизайна в Мегаплане сначала перешли на ReactJS и Redux. Теперь Redux сменили на MobX — новейшую и пока для многих загадочную технологию в реактивном программировании. Архитектор департамента разработки Артур Эшенбренер рассказал, почему был сделан такой выбор и как он улучшил интерфейс
В рамках редизайна в Мегаплане сначала перешли на ReactJS и Redux. Теперь Redux сменили на MobX — новейшую и пока для многих загадочную технологию в реактивном программировании. Архитектор департамента разработки Артур Эшенбренер рассказал, почему был сделан такой выбор и как он улучшил интерфейс
Новый дизайн требует новых технологий?
Сто процентов. Это наш основной принцип: меняя внешний вид продукта, мы меняем и его начинку. Библиотеку Facebook ReactJS
Что удалось перевести на новый код?
Мы работаем над новым Мегапланом с прошлого года: тщательно тестируем внутри компании и переводим клиентов постепенно. Некоторое время даем им возможность переходить из старого интерфейса в новый и обратно, чтобы было проще привыкнуть.
Начали с наиболее востребованного приложения — панели информера, на которой находятся центр уведомлений, чат и список избранного.

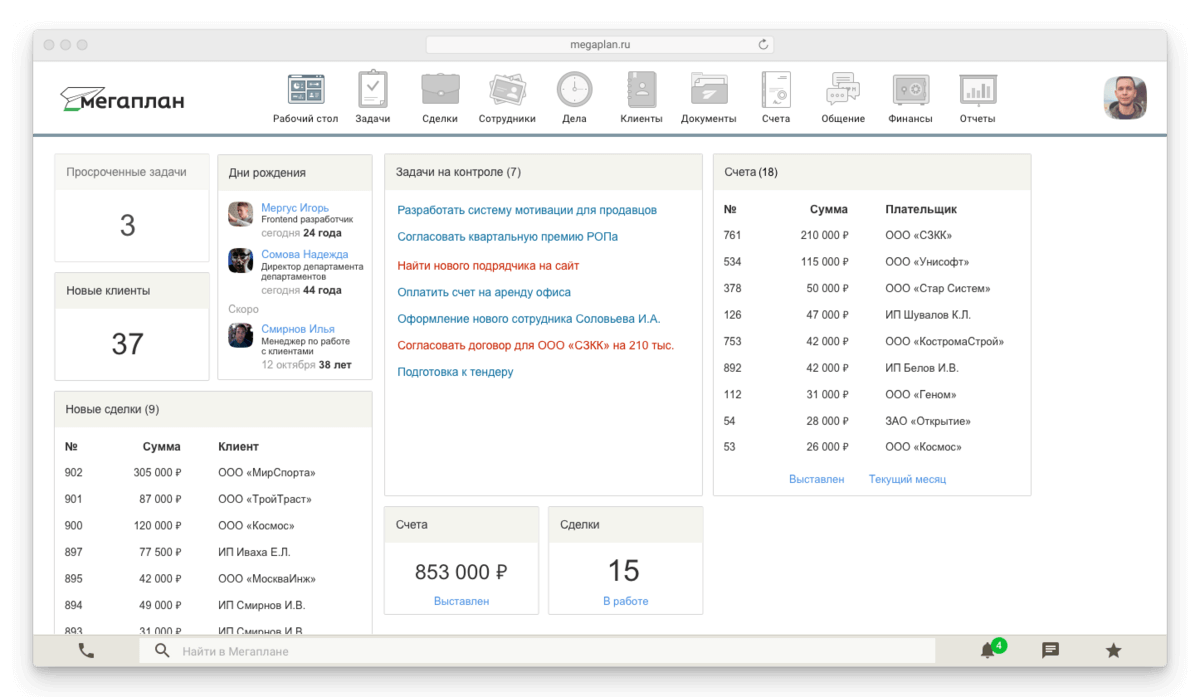
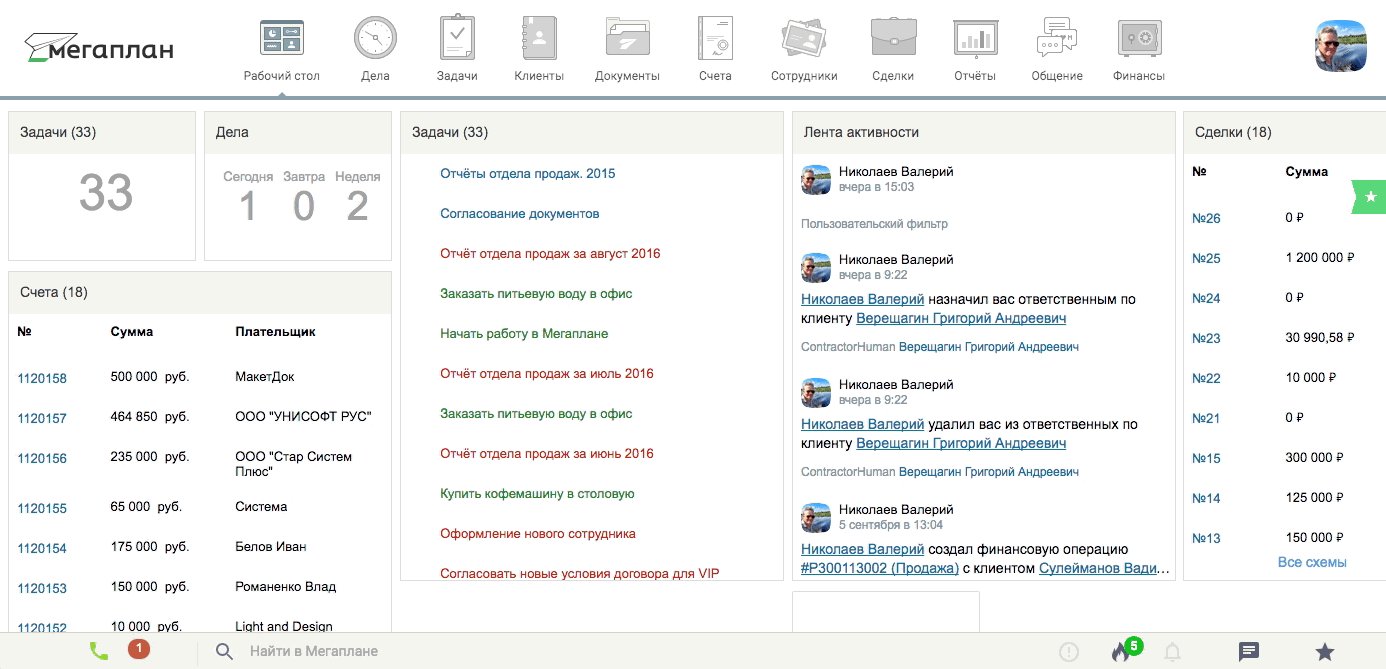
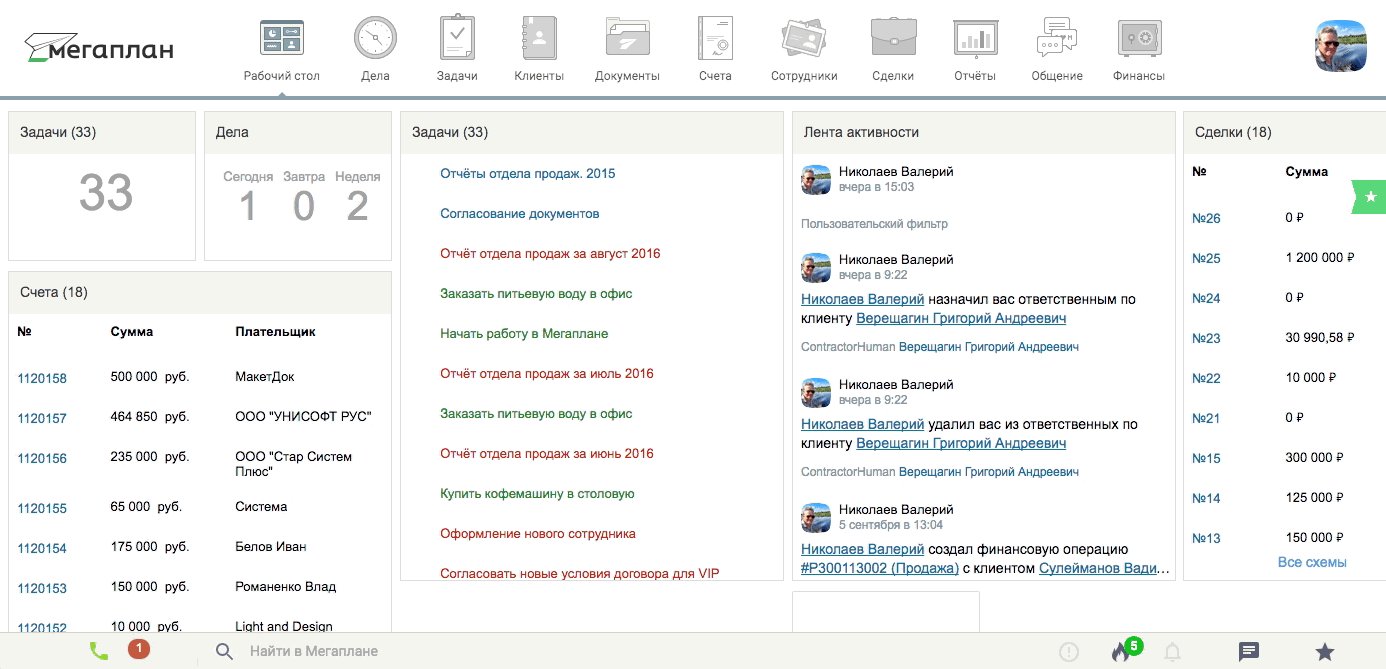
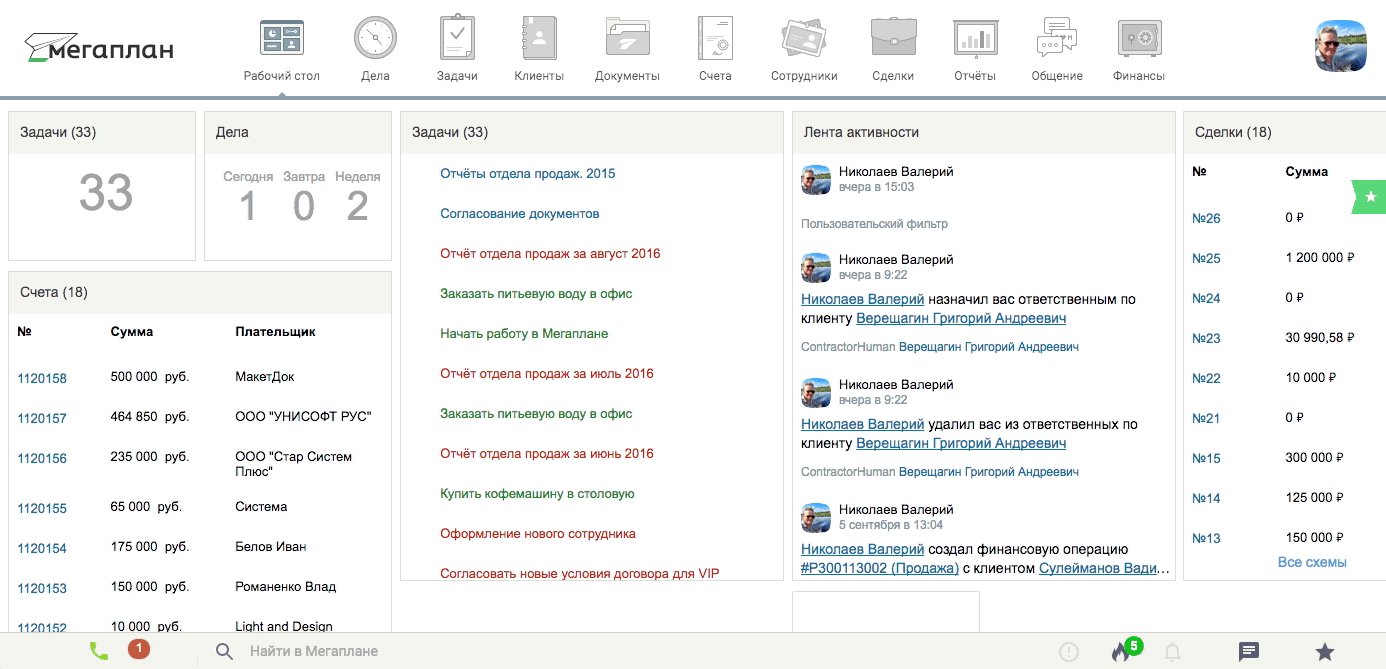
Потом добавили новый рабочий стол. Сейчас он состоит из виджетов, которые обновляются в реальном времени.

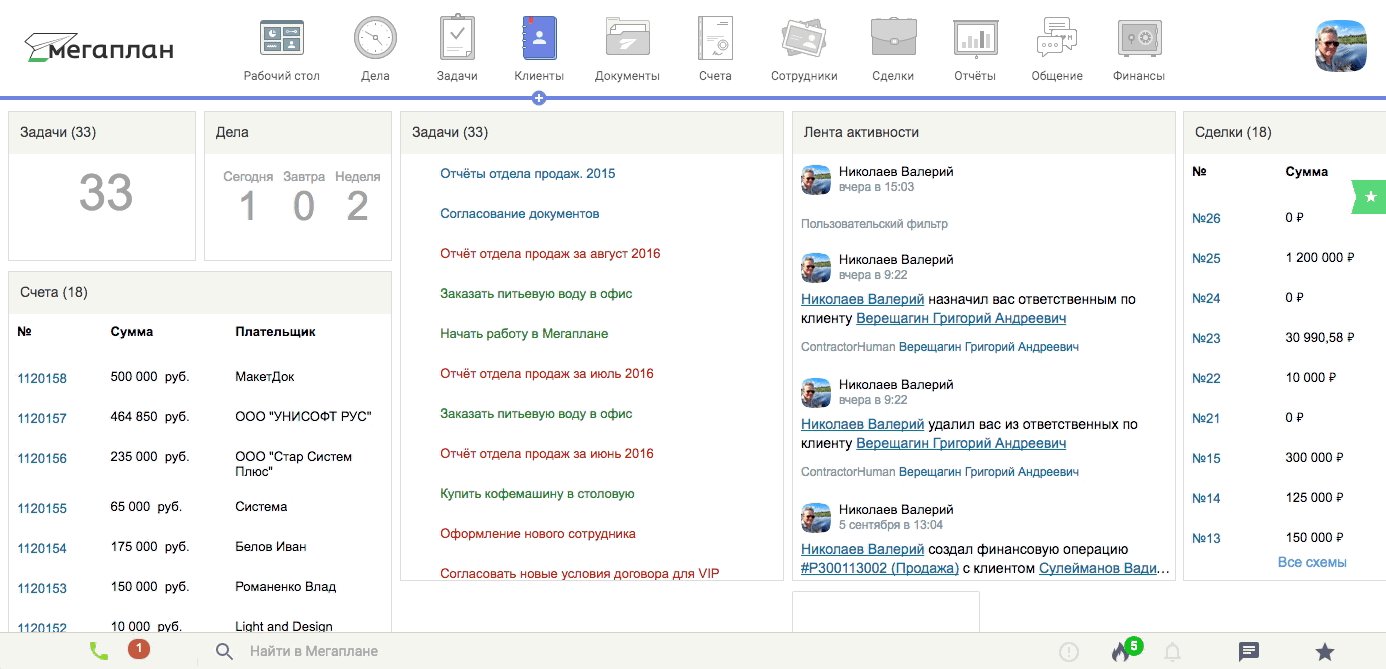
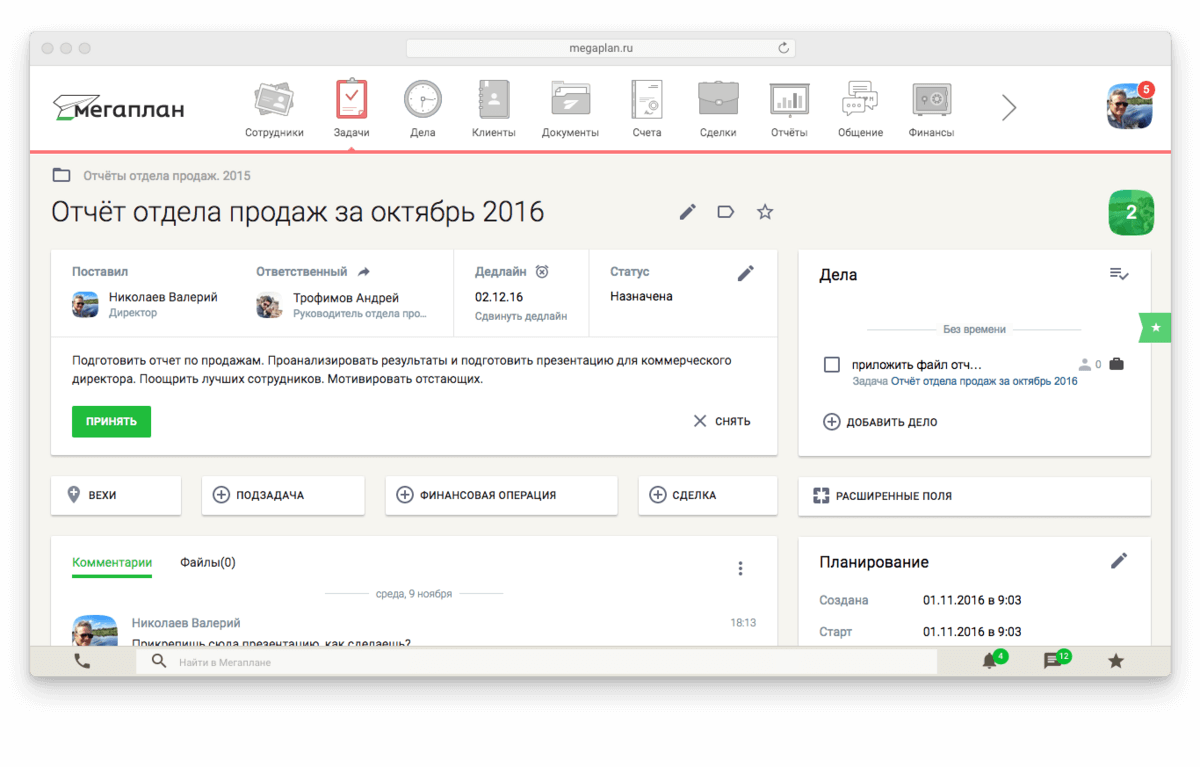
Из свежих обновлений — новое интерактивное верхнее меню и карточка задачи с настраиваемым интерфейсом. Каждая иконка меню откликается на курсор.

В карточке задачи редко используемые элементы можно сворачивать, а важные, наоборот, выносить на первый план.

Какие еще технологии применяются?
Почти 8 месяцев в разработке использовали популярный Redux. Но он оказался слишком многослойным для такого большого приложения, как Мегаплан, и приводил к частому подтормаживанию всего интерфейса. Приходилось каждый раз избавляться от «тормозов» заново, используя Reselect для оптимизации скорости работы.
Чем же MobX оказался лучше?
Он в разы ускорил интерфейс: страницы стали быстрее загружаться, почти исчезли ошибки, снизилась нагрузка на разработчиков. Mobx дает возможность писать меньше кода, а чем меньше пишешь, тем реже ошибаешься. Мне лично он помогает управлять состоянием Мегаплана и разрабатывать новые «фичи» для клиентов.
Принципы его работы очень похожи на таблицы Excel, когда изменение в одной ячейке вызывает изменения в других, только в Mobx это происходит на уровне пользовательских интерфейсов. Он помогает выстраивать цепочку событий и автоматически меняет их значения. Возьмем пример — новый комментарий в карточке задачи. Представьте, что он при отправке попадает в
И так со всеми элементами?
Да, особенно удобно, если элемент частый. Например, имена и фамилии сотрудников раскиданы по всему Мегаплану: они встречаются в тех же комментариях, среди ответственных и постановщиков по задачам, в списках. Предположим, ваша сотрудница Ира Иванова вышла замуж и поменяла фамилию на Петрову. Я изменю фамилию в одной ячейке, и она обновится во всем интерфейсе. В
Mobx — довольно новая технология. Не боялись не понять что к чему и ненароком поломать весь код?
В нашей стране действительно Mobx используют редко. За рубежом это давно уже хайп: разработчики даже конференцию собирает. А если так, то есть наработанная практика, поэтому вероятность скрыты багов минимальна. В свое время Redux был выбран по той же причине и он тоже показал себя достаточно хорошо.
Как именно вы переводите старый код на новые рельсы, ведь в случае большой сложившейся системы это почти всегда проблема?
Мы тестируем новые инструменты перед тем, как пустить в бой. В разработке пользуемся принципом рефакторинга. Он заключается в том, что сначала выделяешь то место в коде, которое нужно поменять, фиксируешь его, переписываешь и только после теста на ошибки новый код добавляешь, а старый удаляешь.
В таком рефакторинге нам очень помогает язык программирования Type Script. Он упрощает и ускоряет кодинг, беря на себя большую часть тестов. Тебе не нужно после каждого изменения открывать браузер и проверять работоспособность. Если он не показал ошибки, значит велика вероятность, что все хорошо будет работать и в браузере.
Что планируете делать дальше?
Мы перевели на MobX 80% приложений в новом дизайне, но работы впереди еще много. К тому же, применяя у себя
Подпишитесь
на рассылку Мегаплана
Или следите за нашими обновлениями в Telegram>










